某小厂线下面试
前言
5月23日下午,我坐了一个多小时的地铁到了武侯区进行了人生中的线下面试。
内容
面试官好像对我是大三感到有点小惊讶,可能是因为招的更多是大四的毕业生,实习之后直接转正的吧。(那我直接安慰自己一手,如果挂掉有可能是因为这个原因hh)
React
面试官问我做过什么项目,我就说做了React后台开发(但是我是写页面,所以主要还是HTML和tailwindCSS)。
问了React的生命周期,看我答不上来就没再继续为难我了hh
React的生命周期
- 创建阶段
- 更新阶段
- 卸载阶段
JavaScript
本来以为小厂会以HTML和CSS为主,没想到HTML一个都没问,倒是问了巨多JS,人麻了QAQ
防抖和节流
- 节流: n 秒内只运行一次,若在 n 秒内重复触发,只有一次生效
- 防抖: n 秒后在执行该事件,若在 n 秒内被重复触发,则重新计时
事件循环
JavaScript是一门单线程的语言,意味着同一时间内只能做一件事,但是这并不意味着单线程就是阻塞,而实现单线程非阻塞的方法就是事件循环
typeof 与 instanceof 区别
- typeof会返回一个变量的基本类型,instanceof返回的是一个布尔值
- instanceof 可以准确地判断复杂引用数据类型,但是不能正确判断基础数据类型
- 而typeof 也存在弊端,它虽然可以判断基础数据类型(null 除外),但是引用数据类型中,除了function 类型以外,其他的也无法判断
闭包
一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure)
也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域
在 JavaScript中,每当创建一个函数,闭包就会在函数创建的同时被创建出来,作为函数内部与外部连接起来的一座桥梁
原型和原型链
JavaScript 常被描述为一种基于原型的语言——每个对象拥有一个原型对象
当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾
准确地说,这些属性和方法定义在Object的构造器函数(constructor functions)之上的prototype属性上,而非实例对象本身
原型对象也可能拥有原型,并从中继承方法和属性,一层一层、以此类推。这种关系常被称为原型链 (prototype chain),它解释了为何一个对象会拥有定义在其他对象中的属性和方法
在对象实例和它的构造器之间建立一个链接(它是__proto__属性,是从构造函数的prototype属性派生的),之后通过上溯原型链,在构造器中找到这些属性和方法
CSS
元素水平垂直居中
- 利用定位+margin:auto
- 利用定位+margin:负值
- 利用定位+transform
- table布局
- flex布局
- grid布局
flexbox
容器中默认存在两条轴,主轴和交叉轴,呈90度关系。项目默认沿主轴排列,通过flex-direction来决定主轴的方向。每根轴都有起点和终点,这对于元素的对齐非常重要
容器属性有:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
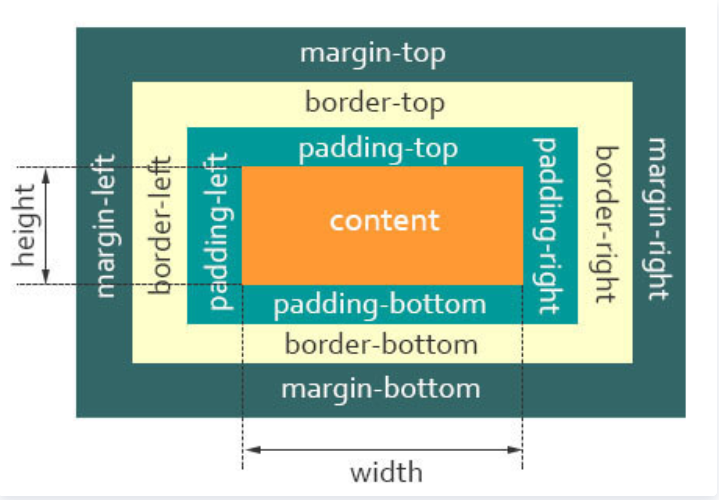
盒子模型


总结
线下面试的体验还是很奇妙的,没有想象中那么的紧张,有一种要与社会接轨的奇妙感觉。
还是挺不错的一次体验吧,多送几次人头吧,希望自己能够快快成长吧⚡